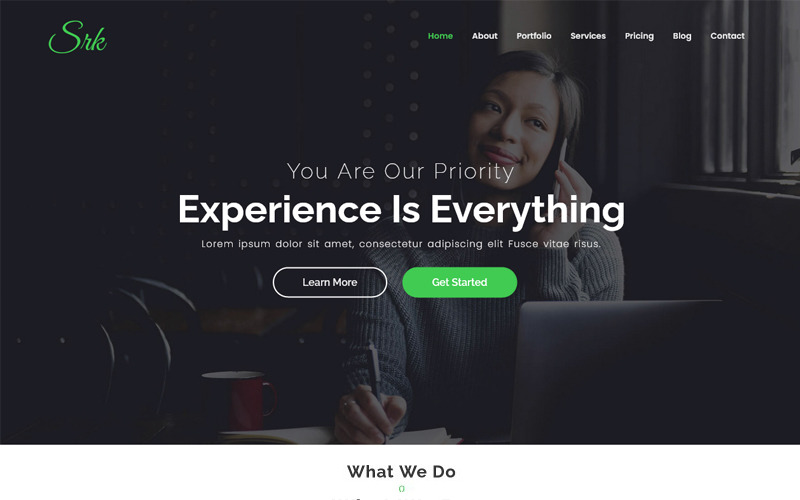
SRK - Modelo HTML de página de destino de paralaxe de uma página
og体育首页ONE - Downloads Ilimitados por $12.40/mês
Um site de paralaxe de uma página é uma técnica de design que combina uma estrutura de site de uma página com efeitos de rolagem de paralaxe. A rolagem parallax envolve as imagens de primeiro plano e de fundo movendo-se em velocidades diferentes, criando uma ilusão de profundidade e imersão para o usuário.
O design de paralaxe de uma página tornou-se popular nos últimos anos porque fornece uma experiência de usuário única, onde o usuário pode explorar todas as informações em uma única página rolando. Essa técnica de design é ideal para apresentar um produto, serviço ou ideia específica, com todas as informações em uma página, o que pode aumentar o engajamento do usuário e as taxas de conversão.
Para criar um site de paralaxe de uma página, você precisa:
- Planeje o layout: determine as seções que deseja incluir na página, como cabeçalho, sobre, serviços, portfólio, depoimentos e seções de contato.
- Crie os gráficos e o conteúdo: crie gráficos e escreva o conteúdo de cada seção da página. Lembre-se de que o conteúdo deve ser conciso e envolvente para manter os usuários interessados.
- Implemente a rolagem parallax: Use um plug-in de rolagem parallax ou crie o seu próprio para adicionar o efeito parallax ao seu site.
- Crie o site: crie o site usando uma plataforma de desenvolvimento da Web, como WordPress, HTML/CSS ou uma ferramenta de criação de sites.
- Otimizar para dispositivos móveis: certifique-se de que o site seja responsivo e otimizado para dispositivos móveis.
- Teste e lançamento: teste o site em diferentes navegadores e dispositivos e inicie-o quando tudo estiver funcionando corretamente.
Em conclusão, um site de paralaxe de uma página é uma excelente técnica de design que pode aumentar o engajamento do usuário e as taxas de conversão. Seguindo as etapas acima, você pode criar um site exclusivo e imersivo que mostre seus produtos ou serviços de maneira eficaz.
Recursos do SRK
- Feito com Bootstrap 5
- Design Limpo e Profissional
- Compatível com vários navegadores
- Totalmente responsivo
- SEO amigável
- Código Limpo
- Tabela de preços
- Fontes da web do Google
- JavaScript com biblioteca jQuery
- HTML5 e CSS3 válidos
- Bem documentado
- Apoiar
O que você recebe?
- Modelo HTML
- Documentação do modelo HTML
Mensagem de suporte
- Depois de comprar e baixar os arquivos, extraia o arquivo principal e vá para a pasta Template_file.
- Agora abra index.html ou outros arquivos de versão da página inicial usando qualquer editor como o Notepad ++ ou o editor sublime.
- Altere seu conteúdo e imagens, carregue-os em seu servidor e aproveite.
- Se você enfrentar algum problema, entre em contato comigo por e-mail ou pela caixa de mensagem do perfil.
Registro de alterações
March 08, 2023
- Fixed some internal error codes.
- Fixed CSS coding
- Fixed Jquery Issues
August 27, 2024
- Update the latest Bootstrap
- Update Menu CSS and JS code
- Fixed Menu sticky issue on latest Bootstrap
- Fixed some internal error codes.
- Fixed CSS coding
- Fixed Jquery Issues
- Change the Twitter icon to X
0 Avaliações deste produto
0 Comentários para este produto